Wanderlust NCL (Newcastle)
Background
WanderlustNCL is a tourism system designed to enhance visitors' experiences and immerse them in the local community in Newcastle upon Tyne. The system incorporates customizable walkable trails, hidden gems, and a souvenir collection feature to create a memorable and engaging tourist journey. By utilizing physical objects and innovative technologies, WanderlustNCL ensures accessibility for all users, including those without mobile devices.

The project focuses on the design, development, rationale, and limitations of the WanderlustNCL system, providing insights into the innovative solutions it offers to enhance the tourism experience in Newcastle.
Introduction and Motivation
Newcastle upon Tyne is renowned for its rich culture, historical landmarks, and modern infrastructure, attracting domestic and international tourists. However, the utilization of technology in the city's tourism sector needs to be improved. The WanderlustNCL project aims to address this gap by implementing advanced technology to enhance the walking experience for tourists in Newcastle.

Secondary Research
Scope Identification & Literature Review
We conducted research to explore existing systems and technological advancements in the tourism industry. The project examines the limitations of traditional approaches, such as kiosks and mobile applications. It proposes innovative solutions to enhance the overall tourism experience in Newcastle.
After extensive design ideations and research, we developed the final design concept for WanderlustNCL. The concept focuses on enhancing tourists' experiences in Newcastle through:
- Customizable walkable trails
- Highlighting hidden local tourist spots
- Reward System


Primary Research
Data Gathering
To gather information for recommendations, we created a Google form and collected suggestions from Newcastle locals. The responses helped us integrate local recommendations into the presets mode, providing users unique and favoured destinations.
Inclusive Design
WanderlustNCL incorporates user reviews, local recommendations, and user feedback to provide comprehensive place information. Customization maximizes user engagement and motivation, allowing users to choose their preferences. The system prioritizes user privacy by collecting only route data, not personal information.
Brand Identity
The project's colour scheme revolves around the Wandercard, the main physical prototype. We chose red as the primary colour to grab attention and promote responsiveness. Consistency in the colour scheme was maintained throughout the design, including the Kiosk's UI and WanderCard.
Ideation
Research was conducted to explore existing systems and technological advancements in the tourism industry. The project examines the limitations of traditional approaches, such as kiosks and mobile applications. It proposes innovative solutions to enhance the overall tourism experience in Newcastle.
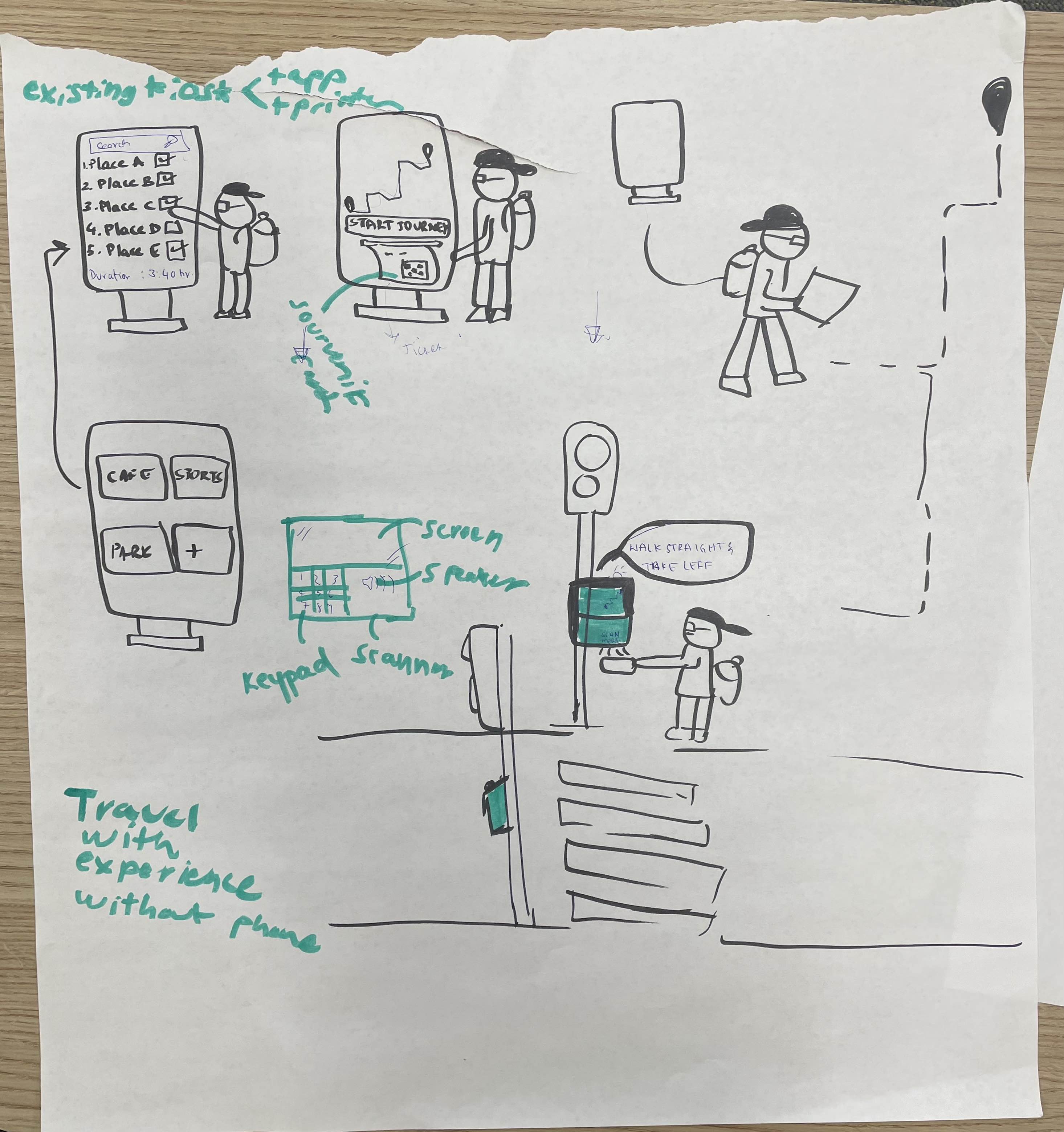
Utilization of Physical Objects
To develop an immersive travelling experience for tourists to enjoy the local environment, we utilise physical objects to make the system accessible to all users without a mobile phone or the internet:

Utilisation of physical objects: to integrate into the existing kiosk(left), to add assisted device between the route (middle), and souvenir system to increase engagement(right)
- We designed our system to incorporate it into the existing kiosks around Newcastle, where tourists can start their initial participation by selecting their desired route and obtaining a WanderCard. This ticket records their route information and also a reward system in the form of a souvenir.
- A Wandercard, a device added to the traffic light system to assist tourists, will help them navigate to their destination by scanning their WanderCard.
- Users can get WanderCard stamped to commemorate the goals that users visit.
Functionality
The WanderlustNCL system offers two modes of functionality: presets and custom. In the presets mode, users can choose from recommended places with lesser-known attractions, emphasizing hidden tourist spots. Users can customize their routes in the custom mode by selecting their desired destinations and accessing relevant information. Once the journey is confirmed, the system generates a WanderCard with a map and QR code to assist users.

Cooltarn is a working woman living in the United Kingdom who loves to explore places and create memories. She arrives in Newcastle city to watch a football match one day.

As matches only last a few hours, she considers exploring the city more. She finds one wanderlustNCL kiosk outside the central station, which helps to plan her exploration within walkable distances.

She selects the preset option created by the Newcastle city council.

She finds multiple locations she had never heard of.

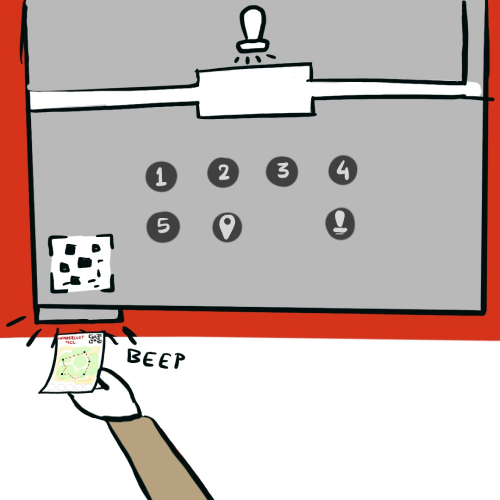
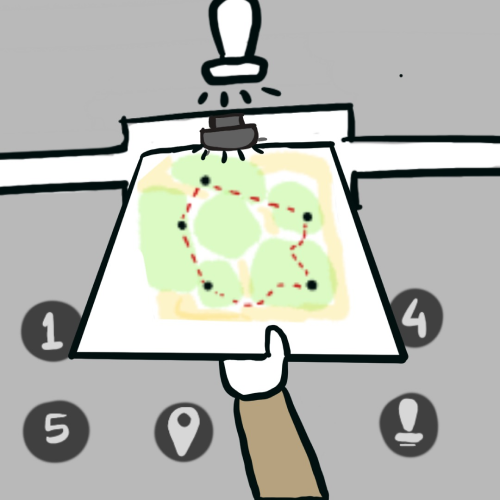
She prints her tickets with a QR code which is also a souvenir. , and starts her journey.

After collecting the Wandercard, she follows the steps, understands the usage of the QR.

She gets the first direction from the kiosk and starts her journey. She goes to the nearest Wandercard attached to the signal junction pole and scans her card.

Wanderbox lists the places with numbers, and Cooltarn selects her destination's number on the box ans scans for first directions.

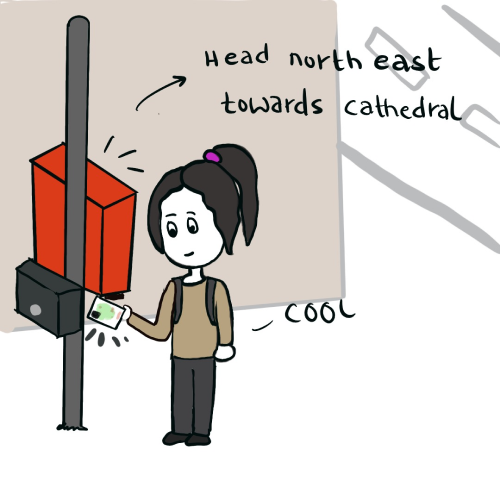
It displays the next walking direction for her and reads out the same. She starts walking as directed.

She reaches another Wanderbox, where she scans again to get the direction and starts walking again till she finishes her last destination places.

At each destination, she gets her wandercard stamped, which is also a souvenir.

She feels happy that the day is well planned, knows more about the city, and feels accomplished.
Prototyping Process
Systematic Review & UI Design
KioskThe first screen presents users with two modes: presets and custom, as mentioned in the final concept. The presets screen allows users to select from preset options, each with five locations based on a specific theme. Users can manually add up to five locations in the custom screen based on their preferences. While the system recommends using locations near already selected destinations, it also suggests locations recommended by the city council or highly rated by other users.
After selecting their desired locations, users are taken to a preview screen to view their destinations on a map and see the average distance and time required to travel to each location. The final screen is the printing screen, where the user is asked to press the print button on the kiosk and collect the WanderCard. This screen features small animated gifs that introduce users to how to use the WanderCard.
Software & CodeWeb App Code For the Kiosk
The web app for the kiosk was built using Bootstrap 4, which includes HTML, CSS, JavaScript, and jQuery. It lets users pick a walking trail and print a card to start their journey. The app is made of custom HTML pages designed as per requirements. Users can click on a place’s image to see more details. These details are stored in a local variable and displayed in a popup window. The popup window can be closed by the user.
Servo Motor Code For the Kiosk
This code simulates a printer output by dropping a WanderCard when a button is pressed. It uses a Micro:bit and a servo motor. The MicroPython code controls the servo motor, which is connected to pin P0 of the Micro:bit. When the button (associated with pin P1) is pressed, it triggers the function “on_pin_pressed_p1()”. This function pauses for 1000 milliseconds and then resets the angle of the servo motor to its initial position, ready for the next WanderCard.
Direction & Trail Code For the Wandercard
This Python program offers walking directions from a list of pre-set locations. It uses various modules, including RPi.GPIO for controlling the Raspberry Pi’s GPIO pins, time for tracking time, and the gtts library for text-to-speech conversion. The program sets up GPIO pins for custom buttons and loops through locations, asking users to select one. Users can scan their QR code ticket, which provides data about five places. After the user selects an area, the Google Maps API calculates the distance from the current location to the chosen destination. The text-to-speech API provides spoken directions, also displayed on the screen.
Map Code for the Wandercard
This Python program uses the Raspberry Pi GPIO module to detect when a map button is pressed. Upon pressing, it opens an image viewer (displaying a map) using the subprocess module. If the image viewer is already open, the program closes it and resets a global variable. The code sets up event detection on the GPIO pin and enters a loop, pausing for 1 second at each iteration.
Stamping Code for the Wandercard
This C++ program controls a stepper motor that stamps the ticket when a button on the Wandercard is pressed. The program uses the digitalRead() function to detect the button press, triggering two cycles of steps on the stepper motor for a downward and upward movement. The speed of the motor is controlled by a delay between each step, created using the delayMicroseconds() function.
NeoPixel Code For the Wandercard
We utilized NeoPixel to guide users in aligning their stamp circles. The Micro:bit Python code controls the NeoPixel strip, which turns red with high brightness when button A is pressed. Initially set as None, the strip variable is configured as an 8-pixel RGB NeoPixel strip connected to digital pin 0.

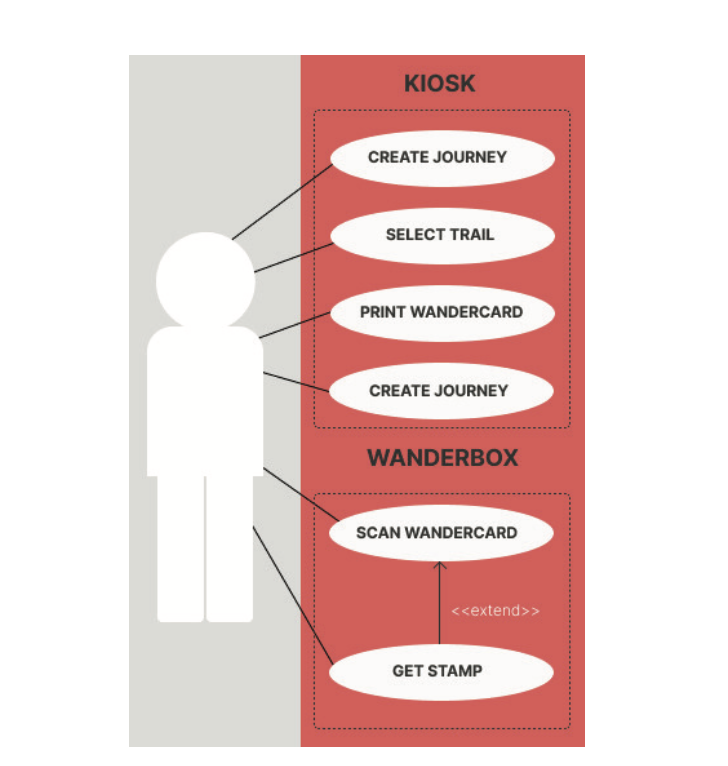
Use Case Diagram (Actor: Visitor)
Hardware Structure & Code
We are using various components for our two prototypes, including Raspberry Pi, Arduino and two Micro: bit, neopixel, servo motor, stepper motor, TB6600 stepper motor driver, mini LED display, speaker, Surface tablet, QR code scanner and 8 arcade buttons.

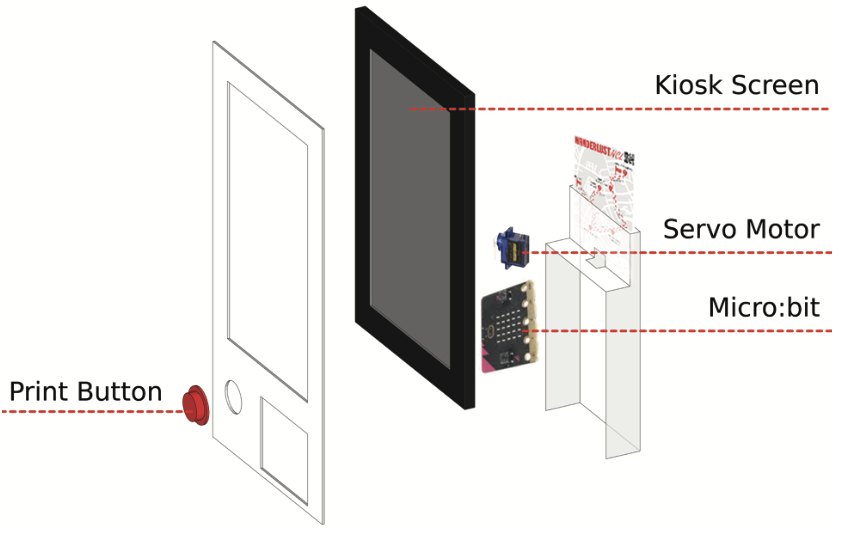
Diagram: Kiosk
Kiosk
Our kiosk is built with a Surface tablet for display, a Micro:bit, a servo motor, and an arcade button. The servo motor, controlled by the Micro:bit and button, rotates to drop the WanderCard onto a tray, simulating a printer mechanism.

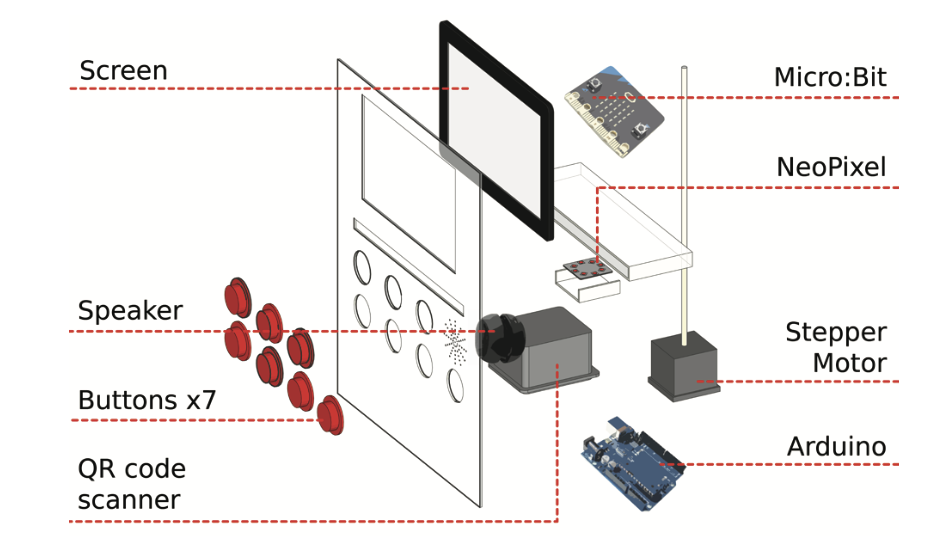
Diagram: Wanderbox
Wandercard
The Wandercard is built with a Raspberry Pi, Arduino, Micro:bit, neopixel, stepper motor, TB6600 stepper motor driver, mini LED display, speaker, QR code scanner, and seven arcade buttons. The stepper motor and TB6600 driver power the stamping mechanism. A NeoPixel and Micro:bit guides users in aligning stamp circles. Five numbered buttons allow option selection on the display, with dedicated buttons for stamping and map display. The QR Code scanner, mini LED display, and speaker are connected to the Raspberry Pi for specific functions.
Final Prototype





Limitations and Recommendations
During development and testing, we encountered hardware limitations and user experience issues. Improvements can be made to the WanderCard release mechanism, scanner placement, and stamp durability. User testing, interviews, and future revisions are recommended to further enhance the WanderlustNCL system. Additional developments include gamification, accessibility for people with impairments, involvement of local businesses, and marketing strategies.
Conclusion
During development and testing, we encountered hardware limitations and user experience issues. Improvements can be made to the WanderCard release mechanism, scanner placement, and stamp durability. User testing, interviews, and future revisions are recommended to further enhance the WanderlustNCL system. Additional developments include gamification, accessibility for people with impairments, involvement of local businesses, and marketing strategies.
Project information
Project Overview
Design Brief: Data wellbeing for social good
This project delves into the intersection of digital technologies and data analysis methods in Human-Computer Interaction (HCI). It emphasizes ubiquitous, physical, and social computing and explores sensor data analysis for real-world HCI deployments. The project provides hands-on experience with digital technologies in HCI research, fostering critical thinking and practical skills.
- Team Members: Madhura, Sutakorn, Ankush
- Project Duration: Approx. 35 days
- Domain: Technologies in Human Computer Interaction
